Symptom
Po uruchomieniu wizualizacji w przeglądarce wciśnięcie przycisku przenosi użytkownika do innego obrazu, ale przycisk nie posiada efektu wciśnięcia podczas kliknięcia myszą.
Powód
Przyczyną jest najprawdopodobniej błędne przypisanie akcji do przycisku. Każdy przycisk może mieć przypisaną akcję wykonywaną na wciśnięcie przycisku oraz na jego puszczenie.
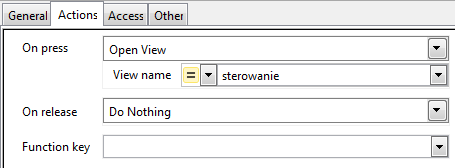
Przypisanie akcji do wciśnięcia przycisku („On press”) jak na poniższym zrzucie ekranu spowoduje, że przycisk będzie przenosił do nowego obrazu, ale widok wciśnięcia przycisku nie będzie widoczny, gdyż wizualizacja będzie już w trakcie wczytywania nowego obrazu.

Rozwiązanie
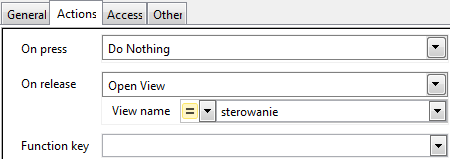
Należy akcję otwarcia innego obrazu przypisać do akcji puszczenia przycisku („On release”):